Postingan ini saya gunakan untuk menulis tentang cara membuat gambar avatar. Sebenarnya bukan benar-benar cara untuk membuat gambarnya, tapi lebih tepat disebut sebagai cara menyiapkan sebuah avatar. Karena untuk membuat gambar tentunya itu kembali pada keinginan, kreativitas beserta imajinasi Anda.
Avatar bisa diartikan sebagai sebuah ikon gambar yang melambangkan sesuatu. Secara standar, wordpress menggunakan Gravatar. Gampangnya, silahkan dilihat pada beberapa blog yang mempunyai tempat komentar pengunjung. Pada tempat komentar, biasa terdapat gambar-gambar kecil yang menunjukkan foto orang yang berkomentar. Misalnya pada blog yang bagus ini. ( glodak! )
Beberapa hari kemarin waktu saya mampir ke “rumah” ibunya Aisalwa, saya melihat ada avatar-avatar pengunjung yang berkomentar. Setelah itu saya timbul keinginan untuk menampilkan juga avatar pengunjung di blog ini.
Cara menampilkan avatar pada wordpress
Dari tempat aslinya, themes yang saya gunakan ini tidak menampilkan avatar pengunjung. Jadi agak susah untuk menampilkan avatarnya. Jika menggunakan wordpress versi 2.5 atau 2.6, ada pilihan baru pada menu Settings > Discussion. Tapi belum tahu juga apakah bisa digunakan langsung jika themes tidak mendukung.
Jika blog Anda dihosting di wordpress juga (misalnya NAMABLOG.wordpress.com), tidak perlu repot-repot lagi karena sudah langsung bisa muncul avatarnya jika Anda mempunyai fotonya.
Untuk menampilkan avatar, jika menggunakan wordpress dengan hosting sendiri, maka perlu menginstall plugin tentang avatar. Namun kita juga bisa menampilkannya hanya dengan menambahkan beberapa “mantera”, misalnya seperti dibawah ini:
Karena saya sendiri awam dalam hal CSS dan sebangsanya, maka kode-kode tersebut diatas saya contoh dari themes wordpress lain yang mendukung avatar. Kode-kode ini terdapat juga pada halaman implementasi gravatar.
Kode-kode tersebut di letakkan pada file comments.php, pada sekitar kode php comment_author_link, atau php comment_text.
Kemudian untuk mengatur penempatan gambar avatar, saya menggunakan kode < style = " float: left ">. Hasilnya, gambar avatar bisa berada di sebelah kiri komentar. Namun ini hanya terjadi jika dibuka dengan browser Mozilla Firefox dan Opera. Di Internet Explorer 7, apalagi yang versi 6, gambar avatar tidak bisa terletak dikiri komentar, tapi tetap di atas komentar. Sepertinya masih ada kesalahan pada nilai margin yang saya gunakan. Bagi para pembaca yang masih menggunakan Internet Explorer versi 6, sudah saatnya Anda beralih ke versi 7. Kalau saran saya, gunakan Mozilla Firefox, atau Opera.
Apabila Anda ingin agar foto / gambar avatar Anda tampil di blog ini atau di situs lain yang mendukung gravatar, Anda harus menggunakan email yang sudah pernah Anda daftarkan avatarnya.
Kalau Anda belum mempunyai avatar, berikut ini cara untuk mendaftarkan foto / gambar Anda.
Langkah untuk membuat avatar di Gravatar
Langkah 1
Buatlah sebuah gambar dulu untuk dijadikan avatar. Misalnya foto Anda sendiri, baik yang masih asli ataupun yang sudah diedit dengan Photoshop. Gambar tersebut harus kita buat menjadi berukuran sama pada panjang dan lebarnya (membentuk bujur sangkar). Walaupun ini sebenarnya sudah akan tersedia juga saat Anda mendaftarkan foto Anda sebagai Avatar, namun akan lebih enak juga jika sejak awal sudah kita siapkan foto dengan ukuran yang sesuai.
Cara yang mudah untuk membuat sebuah foto berukuran sama panjang dan lebarnya adalah dengan menggunakan Crop Tool. Pilihlah Crop Tool, kemudian buat sebuah gambar kotak menggunakan crop tool tersebut pada foto. Perlu diingat, agar ukuran kotak crop tersebut sama panjang dan lebarnya, maka saat membuat gambar kotak harus sambil menekan tombol Shift.
Sesuaikan ukuran dan letak daerah Crop, kemudian tekan Enter untuk memotong gambar sesuai ukuran kotak crop. Ukuran panjang dan lebar keseluruhan gambar tidak terlalu berpengaruh, karena ukuran avatar hasil jadi biasanya sudah tertentu.
Langkah 2
Simpan file-nya dengan fromat jpeg / jpg.
Langkah 3
Sekarang buka www.gravatar.com

Langkah 4
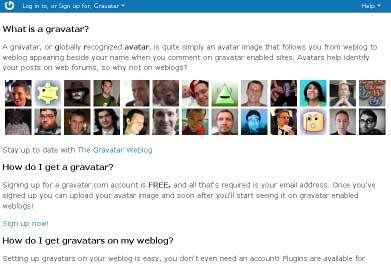
Klik tulisan Sign up Now!
Isikan alamat email Anda, kemudian klik tombol Signup.
Langkah 5
Buka inbox email Anda, kemudian carilah email yang datang dari Gravatar. Setelah Anda buka email tersebut, klik tautan yang ada di email tersebut untuk mem-verifikasi pendaftaran Anda. Secara otomatis, Anda akan masuk ke account Anda di gravatar dan harus mengisikan beberapa data.
Data yang harus diisikan tersebut, adalah Nickname (silahkan cepat-cepat mendaftar, sebelum nama yang Anda inginkan dipakai orang lain), Password (diisikan sebanyak dua kali). Kemudian klik Signup.
Langkah 6
Untuk memilih gambar avatar, caranya dengan klik pada tulisan Add one by clicking here!. Kemudian pilih sumber gambar. Untuk membuka gambar yang sudah tersimpan di komputer, maka pilihlah My computer’s hard drive.
Setelah itu, klik Browse, cari file yang akan Anda gunakan sebagai avatar. Kemudian klik Next.
Langkah 7
Ubahlah ukuran kotak yang berwarna terang sesuai dengan ukuran foto yang anda inginkan. Apabila foto ini sebelumnya belum di-crop, langkah ini adalah untuk menyesuaikan panjang dan lebarnya.

Setelah ukuran sesuai, klik tombol Crop and Finish!
Langkah 8
Pilihlah tingkat penilaian sosial tentang avatar Anda ini.

Terdapat empat pilihan, berikut ini penafsiran saya sendiri:
- G = Bisa dilihat oleh semua umur, dari anak kecil sampai mbah-mbah. Saya sarankan untuk menggunakan foto/gambar yang sopan, dan memilih tingkat penilaian ini.
- PG = Ada sedikit unsur kekerasan, dan atau pakaian yang menantang. Gampangnya, saat Anda melihat gambar ini kening Anda agak berkerut, dan mikir sedikit “apakah adik kecil Anda pantas melihatnya”.
- R = Terdapat gambar yang bisa membuat Anda malu dan atau takut-takut saat menonton ini dihadapan orang tua, mertua, atau pimpinan Anda.
- X = Jika gambar Anda pampang di papan pengumuman kampung, bisa membuat para tetangga Anda melaporkan Anda ke Pak RT.
Langkah pembuatan avatar di gravatar sudah jadi. Setelah ini, jika Anda ingin avatar Anda muncul pada blog-blog yang mendukung gravatar, Anda tinggal menggunakan email yang Anda daftarkan tadi saat memberikan komentar.





![]()




























 Tadi siang, aku nyoba mau membuat gambar di photoshop, terus kepingin ngasih tulisan dengan garis bawah (underline). Di photoshop tidak nampak adanya pilihan untuk memberi garis bawah tulisan, pada option bar adanya cuma pilihan Regular, Italic, Bold, dan Bold Italic. Sebenarnya masih ada pilihan untuk memberi garis bawah.
Tadi siang, aku nyoba mau membuat gambar di photoshop, terus kepingin ngasih tulisan dengan garis bawah (underline). Di photoshop tidak nampak adanya pilihan untuk memberi garis bawah tulisan, pada option bar adanya cuma pilihan Regular, Italic, Bold, dan Bold Italic. Sebenarnya masih ada pilihan untuk memberi garis bawah.
 Pada tutorial photoshop kali ini saya akan membahas tentang cara membuat efek tulisan yang mirip dengan tulisan pada
Pada tutorial photoshop kali ini saya akan membahas tentang cara membuat efek tulisan yang mirip dengan tulisan pada 












 Pada tutorial Photoshop kali ini kita akan belajar cara membuat sebuah efek teks atau tulisan yang seolah terbuat kumpulan tetesan air. Efek ini adalah efek yang sudah dibahas pada artikel sebelumnya, jadi jika belum membacanya, silahkan dibaca dulu cara pembuatan efek ini
Pada tutorial Photoshop kali ini kita akan belajar cara membuat sebuah efek teks atau tulisan yang seolah terbuat kumpulan tetesan air. Efek ini adalah efek yang sudah dibahas pada artikel sebelumnya, jadi jika belum membacanya, silahkan dibaca dulu cara pembuatan efek ini